Kalkulator na stronie internetowej może być nie tylko praktycznym narzędziem dla użytkowników, ale również sposobem na zwiększenie interakcji z witryną oraz poprawę jej efektywności. W artykule omówimy, dlaczego warto dodać kalkulator na swoją stronę internetową oraz przedstawimy rodzaje kalkulatorów dostępnych w WordPress oraz wtyczki pozwalające na łatwe tworzenie kalkulatorów.
Najlepsze wtyczki kalkulatorów do WordPress
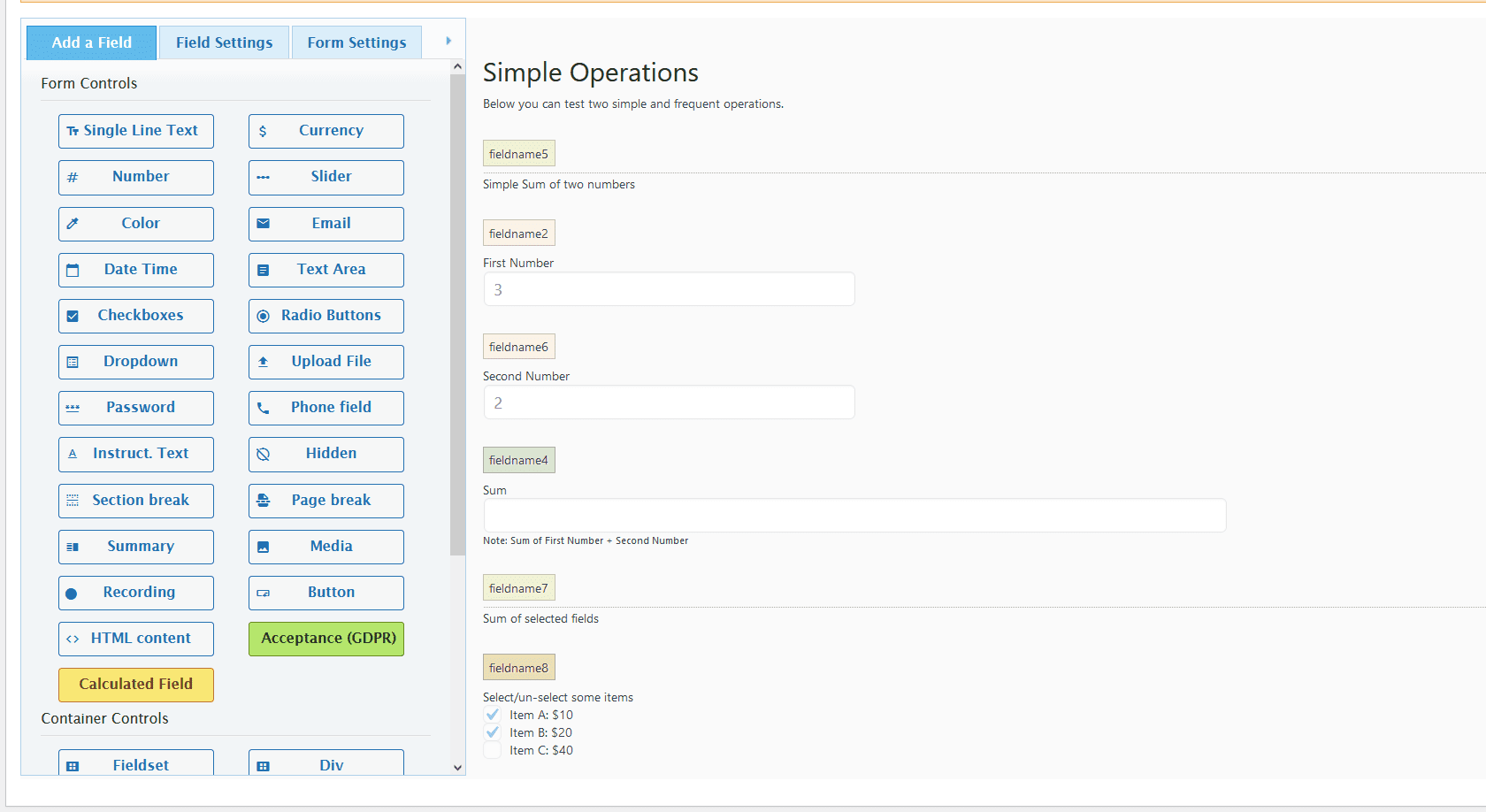
- Calculated Fields Form – wtyczka pozwalająca na łatwe tworzenie kalkulatorów oraz formularzy z polem obliczeniowym. Wtyczka oferuje szereg narzędzi, które pozwalają na dostosowanie kalkulatora do indywidualnych potrzeb oraz na tworzenie zaawansowanych formularzy.
- Formidable Forms – wtyczka do tworzenia formularzy, w tym kalkulatorów. Pozwala na łatwe dodawanie pól obliczeniowych oraz formuł matematycznych do formularzy, a także na wyświetlanie wyników obliczeń w czasie rzeczywistym.
- WPForms – wtyczka, która umożliwia tworzenie formularzy, w tym kalkulatorów. Dzięki łatwemu w użyciu interfejsowi użytkownika, można w szybki i prosty sposób utworzyć kalkulator dostosowany do swoich potrzeb.
- Gravity Forms – wtyczka, która pozwala na tworzenie zaawansowanych formularzy, w tym kalkulatorów. Wtyczka oferuje wiele narzędzi, które pozwalają na dostosowanie kalkulatora do indywidualnych potrzeb, a także na wykorzystanie danych wprowadzonych przez użytkowników do automatycznego generowania raportów i wykresów.
- Contact Form 7 – popularna wtyczka do tworzenia formularzy kontaktowych, która również pozwala na tworzenie prostych kalkulatorów. Dzięki temu, że wtyczka jest bezpłatna i łatwa w obsłudze, jest dobrym wyborem dla użytkowników poszukujących prostego kalkulatora na swoją stronę internetową.
Jakie przykładowe kalkulatory mogę stworzyć na swoją stronę?
- Kalkulator kredytowy – wtyczka Calculated Fields Form może być wykorzystana do stworzenia kalkulatora kredytowego, który pozwala na obliczenie wysokości miesięcznej raty kredytu na podstawie kwoty kredytu, oprocentowania, okresu spłaty oraz dodatkowych opłat.
- Kalkulator wagi idealnej – wtyczka WPForms może być wykorzystana do stworzenia kalkulatora wagi idealnej, który na podstawie wzrostu i płci użytkownika wylicza jego idealną wagę oraz zapotrzebowanie kaloryczne.
- Kalkulator budżetu domowego – wtyczka Gravity Forms może być wykorzystana do stworzenia kalkulatora budżetu domowego, który pozwala na obliczenie miesięcznych kosztów na podstawie wprowadzonych przez użytkownika danych, takich jak wysokość wynagrodzenia, koszty utrzymania, rachunki, itp.
- Kalkulator odsetek – wtyczka Formidable Forms może być wykorzystana do stworzenia kalkulatora odsetek, który pozwala na obliczenie wysokości odsetek na podstawie wprowadzonych przez użytkownika danych, takich jak kwota depozytu, stopa oprocentowania i okres lokaty.
- Kalkulator kalorii – wtyczka Contact Form 7 może być wykorzystana do stworzenia kalkulatora kalorii, który pozwala na obliczenie dziennej ilości kalorii na podstawie wprowadzonych przez użytkownika danych, takich jak wiek, wzrost, waga, poziom aktywności, itp.
Kalkulator kosztów, kosztorysu w WordPress
- Price Calculator by WooCommerce – darmowa wtyczka, która pozwala na łatwe tworzenie kalkulatora kosztów dla produktów w sklepie WooCommerce. Wtyczka umożliwia tworzenie różnych pól dla kalkulatora, takich jak opcje, checkboxy, pola tekstowe, itp.
- Cost Calculator Builder – wtyczka, która pozwala na tworzenie zaawansowanych kalkulatorów kosztów. Wtyczka oferuje szereg narzędzi, które pozwalają na dostosowanie kalkulatora do indywidualnych potrzeb, w tym pola tekstowe, opcje, checkboxy, itp.
- Calculator Builder – wtyczka pozwalająca na łatwe tworzenie różnego rodzaju kalkulatorów, w tym kalkulatorów kosztów. Wtyczka oferuje łatwy w obsłudze interfejs użytkownika, który umożliwia dodawanie pól do kalkulatora za pomocą przeciągania i upuszczania.
- Forminator Pro – wtyczka, która pozwala na tworzenie formularzy, w tym kalkulatorów kosztów. Wtyczka oferuje wiele narzędzi, które pozwalają na dostosowanie kalkulatora do indywidualnych potrzeb, a także na wyświetlanie wyników obliczeń w czasie rzeczywistym.
- Quotation Calculator and Booking System – wtyczka pozwalająca na tworzenie kalkulatorów kosztów, ofert i systemów rezerwacji. Wtyczka oferuje wiele funkcji, które pozwalają na dostosowanie kalkulatora do indywidualnych potrzeb, takie jak opcje, checkboxy, pola tekstowe, itp.
Stworzyłem kalkulator na swojej stronie, co dalej?
Gratulacje! Stworzenie kalkulatora na swojej stronie internetowej to już połowa sukcesu. Teraz warto pomyśleć o dalszych krokach, aby wykorzystać potencjał kalkulatora i zwiększyć jego efektywność. Oto kilka sugestii:
- Dopasowanie funkcjonalności kalkulatora do potrzeb użytkowników – przed stworzeniem kalkulatora warto dokładnie przeanalizować potrzeby swojej grupy docelowej. Na podstawie tej analizy można wybrać funkcjonalności, które są najważniejsze dla użytkowników i dodać je do kalkulatora.
- Personalizacja wyglądu kalkulatora – kalkulator powinien pasować do stylu strony internetowej, na której jest umieszczony. Można to osiągnąć poprzez dostosowanie kolorów, czcionek oraz dodanie logo lub innych elementów graficznych.
- Dostosowanie języka kalkulatora – jeśli strona internetowa jest skierowana do użytkowników z różnych krajów lub regionów, warto dostosować język kalkulatora do języka docelowych użytkowników. Można to zrobić poprzez dodanie tłumaczeń lub wybór opcji językowych.
- Personalizacja wyników kalkulatora – wyniki kalkulatora można dostosować do potrzeb użytkowników, np. przez dodanie wyjaśnienia wyników, sugestii lub rekomendacji. To pozwoli użytkownikom na lepsze zrozumienie wyników i podjęcie bardziej świadomych decyzji.
- Testowanie i optymalizacja kalkulatora – po wdrożeniu kalkulatora warto przeprowadzić testy, aby sprawdzić, czy działa on zgodnie z oczekiwaniami. Na podstawie wyników testów można wprowadzić optymalizacje, które pozwolą na jeszcze lepsze dostosowanie kalkulatora do potrzeb użytkowników.